The Work Management Process is an initiative of one of our clients to standardize the process of work identification, planning, and completion at power plants the Company owns and operates. This process aims to transition work activities at power plants from a reactive to a planned mode, thereby improving asset reliability and lowering costs.
The purpose of this training is to present an overview of the Work Management Process either as a refresher for existing employees or as an introduction for new employees.
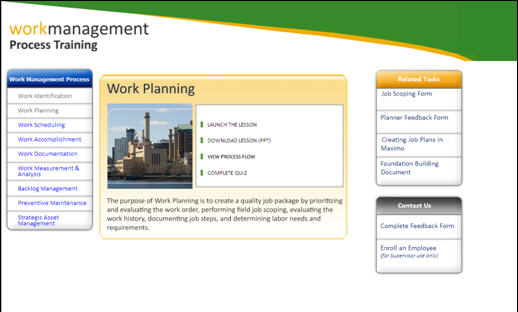
The training is broken down into six lessons, each of which correspond to a particular step within the Work Management “Wheel.” Unlike a training course delivered via a learning management system, this training is completely open-ended so learners are free to explore and learn at their own pace.
Although this training is open-ended, some managers wanted their employees’ progress to be tracked to test their mastery of the content. Learners can directly link to a short quiz stored within an online learning management system from the Work Management Process Training site.
Goals and Objectives
The original Work Management Process Training existed as a 180-page document that learners had to read. Once our Technical Communications project team got our hands on that, we all recognized that we had an opportunity to create a unique eLearning experience from this training.
The primary goal of the training site is to create an interactive, online resource that employees can visit to learn about the Work Management Process. Using a simple design, contextual links and actions, drill-down exploration of content, and leveraging interactive learning experiences, our training site easily stands out as a technology-based learning site unlike any other training initiatives we have created in the past.
The objective of this training is to promote and encourage learners to “explore the content” rather than simply read it. Many learners have become too accustomed to reading through text-heavy documents and diagrams, which can detract from the learning experience. We set out to create an engaging and immersive learning experience that would change the way our employees viewed eLearning, and based on the positive feedback this training has generated within all levels of the company, we would like to think we have succeeded.
Design Theory
The graphical user interface for this training was developed progressively over the course of a series of design review sessions. In an effort to make this training the first of its kind for our client, we decided to use a bold UI design that would capture the learner’s attention and stand out in their minds from the typical text-heavy, online training modules that they have seen for the past decade. Pulling design theories from software user interfaces, our UI aims to make navigation intuitive, thus simplifying learner actions.
The Work Management Process Training was built by deploying custom code and content onto a Microsoft SharePoint site. Since SharePoint has the ability to integrate with many types of content, we found it advantageous to use it as the platform for our backend. The build process was relatively simple and straightforward — custom CSS code was applied to the existing SharePoint template and then an assorted set of content was added to each page, including Flash interactions, Captivate movies, and custom Javascript functionality.

Our goal was to attain a clean and simple “web 2.0” visual style in this interface. We achieved this through the marriage of custom code and graphics with the simplicity and flexibility offered by SharePoint. Through our modifications to the backend and our design of the user interface, we created a smooth and visually appealing interface.
Success through teamwork
One of the most successful elements of this project was the dynamic that our project team shared. With a small project team, we found that having a solid plan of attack would be paramount in making forward progress and meeting our deadlines. Before development began, we created a role-based division of labor which would allow us to work effectively in our areas of expertise.
| Role | Project responsibilities |
| Lead Technical Writer | Review the source documentation
Write the content for the training Create layouts and styles for the content |
| Project Manager | Manage the project
Host checkpoint and design review meetings Establish milestones for all resources Review and edit the content for the training Review and approve the overall design of the training |
| Instructional Designer | Transform the content into an interactive movie
Develop the user experience Design games to encourage learning |
| Interaction Designer | Develop the graphical user interface for the training
Build prototypes of desired technical elements Add interactivity to the training Assemble the site that hosts the training Write custom code to support advanced web actions |
Using this approach, we adapted an agile development method, focusing heavily on collaboration, constantly adapting our design. Throughout the project life-cycle we had at least one design meeting per week, and this allowed us to openly share our work, obtain feedback and criticism, and to brainstorm ways of approaching and overcoming various challenges. We set many short milestones for our team over the course of the project, typically lasting one to two weeks. After each milestone, we held a meeting to present and review our deliverables and determine if we needed to adapt our design to technical limitations, design flaws, or inconsistent learning experiences.
Technical challenges
With innovation comes technical challenges and creating this training had its share of obstacles. The first 3 months of this project were spent on rapid prototyping in Flash and SharePoint and for the remaining 6 months, we were in an agile development mode, constantly building and revising along the way. Most of the technical challenges came within the latter portion of the project life-cycle, as we were rethinking the designs used in our beta prototype. For example, one large challenge we faced was selecting how to best present the content of the training to the learners.
In our first prototype, we tried to make the content more aesthetically pleasing by turning it into a series of images which we turned into a slideshow using simple Flash interactions, but this method made it too difficult to edit the content and too difficult to maintain via Photoshop and Flash.

The failures that we encountered throughout this project’s life-cycle only made it easier for us to adapt to the problem and find innovative solutions to bridge the next gap. In our next prototype, we took the content, dropped it into a PowerPoint presentation, and exported it as an MHTML file, which was then embedded within the SharePoint page. This method made it much easier for content maintenance and allowed our content to look however we wanted it to, but since the presentation was scaled down drastically to fit within the space we had, it was impractical for us to include any interactive elements.

We spent a lot of time in design meetings discussing how to best approach this challenge and how to find a good middlegroud – we needed something that was easy to maintain yet visually appealing and allowed for interactivity.

In our final prototype, we achieved the balance of aesthetic and functionality by putting our content into a Captivate movie. We displayed the content in a series of slides, interspersed with quizzes, and also included other interactive elements to enhance the learning experience and boost retention. Additionally, to overcome the constraints of embedding the content directly into the SharePoint page, we built a “lightbox” by modifying third-party code, which could open a separate layer over the current site and play a Captivate movie, giving us the learner’s entire screen to display information.
An interactive approach
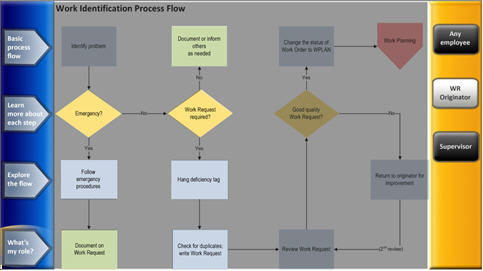
The Work Management Process itself has numerous process flow diagrams within it, since each part of the process has a series of steps that must be followed to complete it. Instead of simply placing the image of the process flow in the content on the training site, we thought that this would be a good opportunity to use interactivity to bring a static image to life.

After many prototypes and putting a lot of thought into both the interactive design and the instructional design, we created the “process flow viewer.” This interactive process flow takes the simple image of the process flow and lets the learner overlay information on top of it, such as what steps of the process flow apply to them based on their job role. This activity also allows learners to engage in drill down learning – each step within the process flow can be clicked to learn more about that step in detail. Learners can also play a simulated walkthrough of the process flow, allowing them to see the process flow in action.
The process flow viewer can be launched from the menu of a lesson or while viewing the content itself. In both cases, it launches in a separate window so as to not interrupt the main navigation, allowing learners to view the content and the process flow side-by-side if they are using a dual monitor setup.
